
port 8000번인 express 프로젝트 생성하기
1. 작업할 폴더 생성 ( Code로 만든 뒤 git을 통해 업로드 예정)
2. express 설치
npm install express-generator -g3. myapp 생성
express --view=pug myapp4. 종속 항목 설치
cd myapp
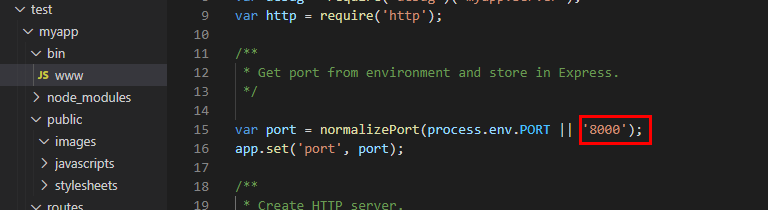
npm install이때 8000번 포트를 사용하기로 하였으니
myapp-bin-www내 기본 3000으로 설정된 포트를 8000으로 수정한다

5. 테스트
npm start
깃허브에 레파지토리를 생성한 뒤 업로드하였다
https://github.com/BbakSsang/ubuntu
BbakSsang/ubuntu
Contribute to BbakSsang/ubuntu development by creating an account on GitHub.
github.com
만든 레파지토리 주소
깃허브 업로드 (방법)
https://bbakssang.tistory.com/52
Git 사용법
1. 레파지토리 생성 2.레파지토리 이름설정 및 추가파일 등록 3.레파지토리 주소 확인 4.업로드 업로드 하고자 하는 폴더로 들어가서 - 우클릭- git bash here 5. branch 이름 변경하기 git branch -m master..
bbakssang.tistory.com
서버로 배포하기
1. 우분투 내 폴더 생성
mkdir (폴더명)
cd 폴더명
2. 깃 설치 -설치가 안되어있다면
sudo apt install git3. 설치 확인을 위해 버전 확인
git --version4. push할때 보일 이름, 메일 설정
git config --global user.name "이름"
git config --global user.mail "메일"
git config --global color.ui "auto"5. 깃 클론
git clone url
express 로 만든 파일이니 시작문은 npm start이다
myapp으로 경로를 변경 뒤 npm start를 통해 만들고
aws서버 ip:포트번호를 통해 시작을 확인할 수 있다
'BackEnd > 로스트아크 Work' 카테고리의 다른 글
| passport를 통한 mysql 및 로그인 구현 Node.js (0) | 2021.08.16 |
|---|---|
| DB Node JS 연동 (0) | 2021.08.09 |
| 로스트아크 숙제 프로젝트 2일차 (0) | 2021.06.21 |
| 로스트아크 숙제 프로젝트 1일차 (0) | 2021.06.21 |
